颱風天大家出門注意安全
風真的有大的~![]()
methods做初始化~
目前前端程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script th:src="@{/js/vue.min.js}"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<title>客戶清單與維護作業</title>
<!--設定樣式-->
<!--<style>
body{
background-color: lavenderblush;border: 2px;
}
#app{
background-color: aqua;
font-size: 16px;
color:darkblue;
}
.btnEdit{
background-color: black;
color:white;
}
#data tr:nth-child(odd){
background-color: coral;
color:black;
}
#data tr:nth-child(even){
background-color: rgb(220, 210, 156);
color:black;
}
</style>-->
<style>
thead{
background-color: lemonchiffon;
color:black;
font-size: 18px;
font-style: unset;
}
</style>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset id="app">
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table class="table table-dark table-hover">
<thead>
<tr>
<td>操作</td>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<!--借助JS MVVM Framework -->
<tbody id="data">
<tr v-for="(item,index) in customerList">
<td>
<!--按鈕事件程序 給Vue進行綁定function來執行-->
<!--如何知道這一個按鈕被觸發相對列???-->
<button class="btn btn-primary" v-on:click="editHandler" v-bind:accessKey="index">編輯</button>
<button class="btn btn-danger">刪除</button>
</td>
<td>{{item.customerid}}</td>
<td>{{item.companyname}}</td>
<td>{{item.address}}</td>
<td>{{item.phone}}</td>
<td>{{item.email}}</td>
<td>{{item.country}}</td>
</tr>
</tbody>
</table>
</fieldset>
<script>
//建構Vue物件
var app=new Vue(
{
//資料模組
data:{
customerList:[] //空陣列
},
//設定Vue支援共用程序 或者事件程序綁定來源
methods:{
//聆聽編輯按鈕被觸發
editHandler:function(e){
//取出按鈕的accessKey屬性 在一開始渲染畫面就設定相對資料列順序
let index=e.target.accessKey;
//透過順序對應Vue customerList取出相對的客戶資料
let currentCustomers=this.customerList[index];
console.log(currentCustomers);
//進行編輯畫面的渲染
}
}
,
//當Vue完成掛載之後 引發事件..將JS變數list內容指派給Vue物件資料模組customerList
mounted:function(){
//將list變數內容指派給Vue資料物件模組customerList
this.customerList=list;
console.log(this.customerList);
}
}
);
//掛載到特定id去
app.$mount('#app');
</script>
</body>
</html>
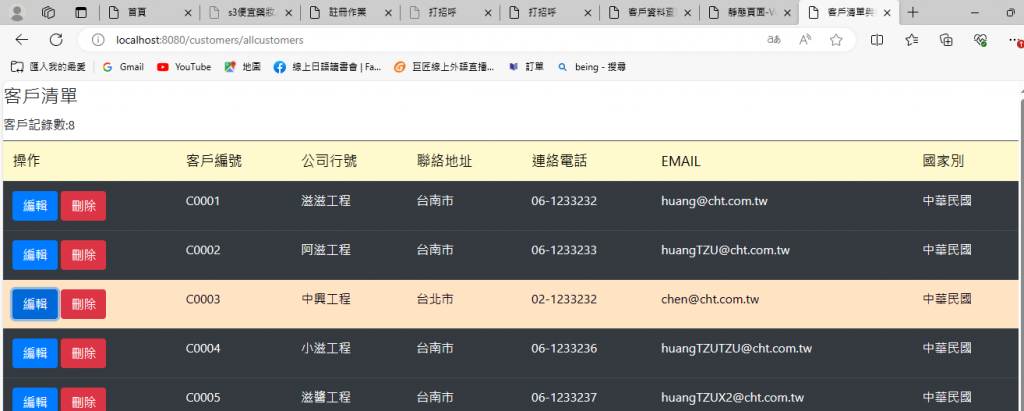
測試:http://localhost:8080/customers/allcustomers
用開發者工具來看後面顯示
前端程式碼:準備放上jQuery,使用jquery selector挑選文件物件 .ready() 綁定聆聽已經完整下載之後引發事件,依照自己下載的版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script th:src="@{/js/vue.min.js}"></script>
<script th:src="@{/js/jquery-3.6.1.min.js}"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<title>客戶清單與維護作業</title>
<!--設定樣式-->
<!--<style>
body{
background-color: lavenderblush;border: 2px;
}
#app{
background-color: aqua;
font-size: 16px;
color:darkblue;
}
.btnEdit{
background-color: black;
color:white;
}
#data tr:nth-child(odd){
background-color: coral;
color:black;
}
#data tr:nth-child(even){
background-color: rgb(220, 210, 156);
color:black;
}
</style>-->
<style>
thead{
background-color: lemonchiffon;
color:black;
font-size: 18px;
font-style: unset;
}
</style>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset id="app">
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table class="table table-dark table-hover">
<thead>
<tr>
<td>操作</td>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<!--借助JS MVVM Framework -->
<tbody id="data">
<tr v-for="(item,index) in customerList">
<td>
<!--按鈕事件程序 給Vue進行綁定function來執行-->
<!--如何知道這一個按鈕被觸發相對列???-->
<button class="btn btn-primary" v-on:click="editHandler" v-bind:accessKey="index">編輯</button>
<button class="btn btn-danger">刪除</button>
</td>
<td>{{item.customerid}}</td>
<td>{{item.companyname}}</td>
<td>{{item.address}}</td>
<td>{{item.phone}}</td>
<td>{{item.email}}</td>
<td>{{item.country}}</td>
</tr>
</tbody>
</table>
</fieldset>
<script>
//使用jquery selector挑選文件物件 .ready() 綁定聆聽已經完整下載之後引發事件
$(document).ready(
//事件程序
function(){
alert('hi jquery');
}
);
//建構Vue物件
var app=new Vue(
{
//資料模組
data:{
customerList:[] //空陣列
},
//設定Vue支援共用程序 或者事件程序綁定來源
methods:{
//聆聽編輯按鈕被觸發
editHandler:function(e){
//取出按鈕的accessKey屬性 在一開始渲染畫面就設定相對資料列順序
let index=e.target.accessKey;
//透過順序對應Vue customerList取出相對的客戶資料
let currentCustomers=this.customerList[index];
console.log(currentCustomers);
//進行編輯畫面的渲染
}
}
,
//當Vue完成掛載之後 引發事件..將JS變數list內容指派給Vue物件資料模組customerList
mounted:function(){
//將list變數內容指派給Vue資料物件模組customerList
this.customerList=list;
console.log(this.customerList);
}
}
);
//掛載到特定id去
app.$mount('#app');
</script>
</body>
</html>
在這個更新的 HTML 代碼中,已經引入了 jQuery 函式庫,並在 $(document).ready 函數中設置了一個簡單的警告提示。此外,Vue.js 也是這個網頁的一部分,依然用來呈現客戶數據和處理編輯事件。
這是對更新的 HTML 代碼的說明:
<script th:src="@{/js/jquery-3.6.1.min.js}"></script>:引入了 jQuery 函式庫。
$(document).ready():在 jQuery 中,這個函數用來確保當文檔已經下載完畢後,才執行包含的 JavaScript 代碼。在這裡,它用一個簡單的 alert 來展示警告。
Vue.js 部分保持不變,仍然負責呈現和編輯客戶數據。
整體來說,這個 HTML 代碼包含 Vue.js 和 jQuery,分別處理不同的事務。Vue.js 負責客戶數據的呈現和編輯,而 jQuery 用於通用的 JavaScript 事件處理。在這個示例中,jQuery 並未與 Vue.js 進行交互,它僅作為通用的 JavaScript 函式庫引入到項目中。
測試http://localhost:8080/customers/allcustomers
[VS Code]自動排版 Alt + Shift + F.
再編輯前端CODE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script th:src="@{/js/vue.min.js}"></script>
<script th:src="@{/js/jquery-3.6.1.min.js}"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<title>客戶清單與維護作業</title>
<!--設定樣式-->
<!--<style>
body{
background-color: lavenderblush;border: 2px;
}
#app{
background-color: aqua;
font-size: 16px;
color:darkblue;
}
.btnEdit{
background-color: black;
color:white;
}
#data tr:nth-child(odd){
background-color: coral;
color:black;
}
#data tr:nth-child(even){
background-color: rgb(220, 210, 156);
color:black;
}
</style>-->
<style>
thead{
background-color: lemonchiffon;
color:black;
font-size: 18px;
font-style: unset;
}
</style>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset id="app">
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table class="table table-dark table-hover">
<thead>
<tr>
<td>操作</td>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<!--借助JS MVVM Framework -->
<tbody id="data">
<tr v-for="(item,index) in customerList">
<td>
<!--按鈕事件程序 給Vue進行綁定function來執行-->
<!--如何知道這一個按鈕被觸發相對列???-->
<button class="btn btn-primary" v-on:click="editHandler" v-bind:accessKey="index">編輯</button>
<button class="btn btn-danger">刪除</button>
</td>
<td>{{item.customerid}}</td>
<td>{{item.companyname}}</td>
<td>{{item.address}}</td>
<td>{{item.phone}}</td>
<td>{{item.email}}</td>
<td>{{item.country}}</td>
</tr>
</tbody>
</table>
</fieldset>
<script>
//使用jquery selector挑選文件物件 .ready() 綁定聆聽已經完整下載之後引發事件
$(document).ready(
//事件程序
function(){
alert('hi jquery');
}
);
//建構Vue物件
var app=new Vue(
{
//資料模組
data:{
customerList:[] //空陣列
},
//設定Vue支援共用程序 或者事件程序綁定來源
methods:{
//聆聽編輯按鈕被觸發
editHandler:function(e){
//取出按鈕的accessKey屬性 在一開始渲染畫面就設定相對資料列順序
let index=e.target.accessKey;
//透過順序對應Vue customerList取出相對的客戶資料
let currentCustomers=this.customerList[index];
//console.log(currentCustomers);
//進行編輯畫面的渲染
//TODO 啟動對話盒 編輯相對列物件
let trs=$('tbody tr');
let curTr=trs.eq(index);
console.log(curTr);
//進行編輯畫面的渲染
}
}
,
//當Vue完成掛載之後 引發事件..將JS變數list內容指派給Vue物件資料模組customerList
mounted:function(){
//將list變數內容指派給Vue資料物件模組customerList
this.customerList=list;
console.log(this.customerList);
}
}
);
//掛載到特定id去
app.$mount('#app');
</script>
</body>
</html>
將 jQuery 引入到 HTML 代碼中,並且在 $(document).ready 函數中設置了一個簡單的警告提示。
為了使 jQuery 與 Vue.js 配合,特別是在編輯按鈕被觸發時,您可以使用 jQuery 選擇器來找到相對的 HTML 元素,然後進行編輯畫面的渲染。您已經使用 $('tbody tr') 來選擇所有表格行,並且可以使用 eq(index) 來訪問特定行,這是一個有效的方法。
接下來,您可以在這個選定的表格行上進行編輯操作,可能是更新表格中的值或顯示一個編輯表單。
注意,這個簡單的示例只包括警告提示。要真正實現編輯功能,您需要進一步開發 JavaScript 代碼,以便在按下編輯按鈕時顯示編輯表單,讓用戶編輯客戶資料。
測試
使用開發者介面查看
修改前端程式碼加入HighLight,先挑選移除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script th:src="@{/js/vue.min.js}"></script>
<script th:src="@{/js/jquery-3.6.1.min.js}"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<title>客戶清單與維護作業</title>
<!--設定樣式-->
<!--<style>
body{
background-color: lavenderblush;border: 2px;
}
#app{
background-color: aqua;
font-size: 16px;
color:darkblue;
}
.btnEdit{
background-color: black;
color:white;
}
#data tr:nth-child(odd){
background-color: coral;
color:black;
}
#data tr:nth-child(even){
background-color: rgb(220, 210, 156);
color:black;
}
</style>-->
<style>
thead{
background-color: lemonchiffon;
color:black;
font-size: 18px;
font-style: unset;
}
.rowHight{
background-color: bisque;
color:rgb(7, 1, 18);
}
</style>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset id="app">
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table class="table table-dark table-hover">
<thead>
<tr>
<td>操作</td>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<!--借助JS MVVM Framework -->
<tbody id="data">
<tr v-for="(item,index) in customerList">
<td>
<!--按鈕事件程序 給Vue進行綁定function來執行-->
<!--如何知道這一個按鈕被觸發相對列???-->
<button class="btn btn-primary" v-on:click="editHandler" v-bind:accessKey="index">編輯</button>
<button class="btn btn-danger">刪除</button>
</td>
<td>{{item.customerid}}</td>
<td>{{item.companyname}}</td>
<td>{{item.address}}</td>
<td>{{item.phone}}</td>
<td>{{item.email}}</td>
<td>{{item.country}}</td>
</tr>
</tbody>
</table>
</fieldset>
<script>
//使用jquery selector挑選文件物件 .ready() 綁定聆聽已經完整下載之後引發事件
$(document).ready(
//事件程序
function(){
alert('hi jquery');
}
);
//建構Vue物件
var app=new Vue(
{
//資料模組
data:{
customerList:[] //空陣列
},
//設定Vue支援共用程序 或者事件程序綁定來源
methods:{
//聆聽編輯按鈕被觸發
//聆聽編輯按鈕被觸發
editHandler:function(e){
//取出按鈕的accessKey屬性 在一開始渲染畫面就設定相對資料列順序
let index=e.target.accessKey;
//透過順序對應Vue customerList取出相對的客戶資料
this.curCustomers=this.customerList[index];
//console.log(currentCustomers);
//HighLight資料的相對列
//先行移除原先挑選列的class
$('tbody tr').eq(app.rowIndex).removeClass('rowHight');
//使用選擇器挑選標籤 子標籤 eq(順序) 呼叫addClass Method動態加入class=""
$('tbody tr').eq(index).addClass('rowHight'); //選取tbody內所有的tr(所有列物件)
//將相對列進行管理
app.rowIndex=index;
//進行編輯畫面的渲染
}
}
,
//當Vue完成掛載之後 引發事件..將JS變數list內容指派給Vue物件資料模組customerList
mounted:function(){
//將list變數內容指派給Vue資料物件模組customerList
this.customerList=list;
console.log(this.customerList);
}
}
);
//掛載到特定id去
app.$mount('#app');
</script>
</body>
</html>
HTML 中添加了高亮顯示行的樣式和 JavaScript 部分,以便在點擊編輯按鈕時高亮顯示相對的行。這是一個有效的方法。
使用 app.rowIndex 變數來追蹤當前高亮顯示的行。並使用 jQuery 的 removeClass 方法來刪除先前高亮顯示的行的樣式,然後使用 addClass 方法將樣式添加到新的高亮顯示行。
這樣,當點擊編輯按鈕時,將高亮顯示該行,並清除先前高亮顯示的行的樣式。這是達到您的目標的有效方法。
測試http://localhost:8080/customers/allcustomers

參考jQuery的UI:https://jqueryui.com/dialog/按view source可以看到程式碼
也是用連結插入:
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
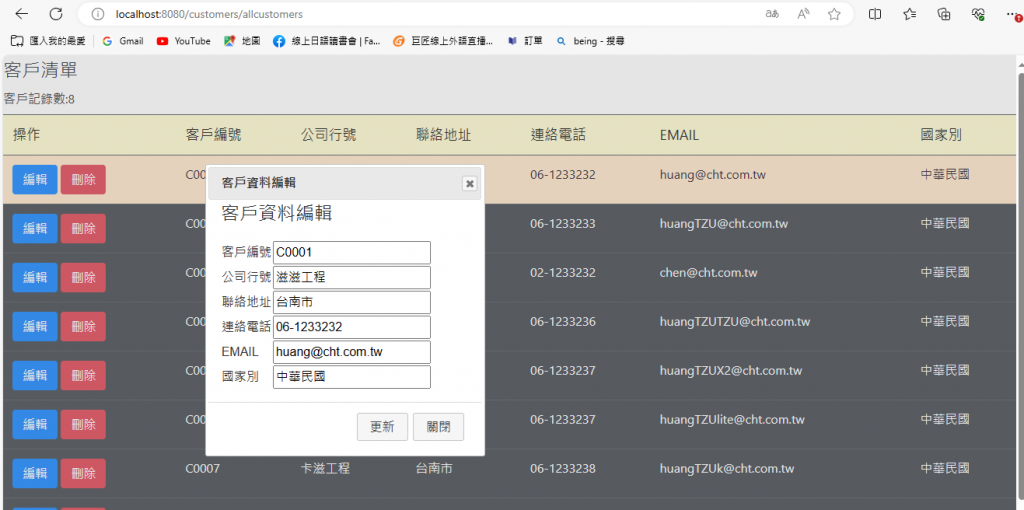
編輯相對客戶資料對話盒~:顯示同步
<!--編輯相對客戶資料對話盒-->
<fieldset id="editDialog" style="display: none;">
<legend>客戶資料編輯</legend>
<table>
<tr>
<td>客戶編號</td>
<td><input type="text" v-model:value="curCustomers.customerid" readonly></td>
</tr>
<tr>
<td>公司行號</td>
<td><input type="text" v-model.lazy:value="curCustomers.companyname"></td>
</tr>
<tr>
<td>聯絡地址</td>
<td><input type="text" v-model:value="curCustomers.address"></td>
</tr>
<tr>
<td>連絡電話</td>
<td><input type="text" v-model:value="curCustomers.phone"></td>
</tr>
<tr>
<td>EMAIL</td>
<td><input type="text" v-model:value="curCustomers.email"></td>
</tr>
<tr>
<td>國家別</td>
<td><input type="text" v-model:value="curCustomers.country"></td>
</tr>
</table>
</fieldset>
客戶編號不能修改要做唯讀
<tr>
<td>客戶編號</td>
<td><input type="text" v-model:value="curCustomers.customerid" readonly></td>
</tr>
插入前端語法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script th:src="@{/js/vue.min.js}"></script>
<script th:src="@{/js/jquery-3.6.1.min.js}"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<title>客戶清單與維護作業</title>
<!--設定樣式-->
<!--<style>
body{
background-color: lavenderblush;border: 2px;
}
#app{
background-color: aqua;
font-size: 16px;
color:darkblue;
}
.btnEdit{
background-color: black;
color:white;
}
#data tr:nth-child(odd){
background-color: coral;
color:black;
}
#data tr:nth-child(even){
background-color: rgb(220, 210, 156);
color:black;
}
</style>-->
<style>
thead{
background-color: lemonchiffon;
color:black;
font-size: 18px;
font-style: unset;
}
.rowHight{
background-color: bisque;
color:rgb(7, 1, 18);
}
</style>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset id="app">
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table class="table table-dark table-hover">
<thead>
<tr>
<td>操作</td>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<!--借助JS MVVM Framework -->
<tbody id="data">
<tr v-for="(item,index) in customerList">
<td>
<!--按鈕事件程序 給Vue進行綁定function來執行-->
<!--如何知道這一個按鈕被觸發相對列???-->
<button class="btn btn-primary" v-on:click="editHandler" v-bind:accessKey="index">編輯</button>
<button class="btn btn-danger">刪除</button>
</td>
<td>{{item.customerid}}</td>
<td>{{item.companyname}}</td>
<td>{{item.address}}</td>
<td>{{item.phone}}</td>
<td>{{item.email}}</td>
<td>{{item.country}}</td>
</tr>
</tbody>
</table>
<!--編輯相對客戶資料對話盒-->
<fieldset id="editDialog" style="display: none;">
<legend>客戶資料編輯</legend>
<table>
<tr>
<td>客戶編號</td>
<td><input type="text" v-model:value="curCustomers.customerid" readonly></td>
</tr>
<tr>
<td>公司行號</td>
<td><input type="text" v-model.lazy:value="curCustomers.companyname"></td>
</tr>
<tr>
<td>聯絡地址</td>
<td><input type="text" v-model:value="curCustomers.address"></td>
</tr>
<tr>
<td>連絡電話</td>
<td><input type="text" v-model:value="curCustomers.phone"></td>
</tr>
<tr>
<td>EMAIL</td>
<td><input type="text" v-model:value="curCustomers.email"></td>
</tr>
<tr>
<td>國家別</td>
<td><input type="text" v-model:value="curCustomers.country"></td>
</tr>
</table>
</fieldset>
</fieldset>
<script>
//使用jquery selector挑選文件物件 .ready() 綁定聆聽已經完整下載之後引發事件
$(document).ready(
//事件程序
function(){
//alert('hi jquery');
}
);
//建構Vue物件
var app=new Vue(
{
//資料模組
data:{
customerList:[], //空陣列
rowIndex:-1, //挑選的相對順序
curCustomers:{} //相對列 相對客戶物件
},
//設定Vue支援共用程序 或者事件程序綁定來源
methods:{
//聆聽編輯按鈕被觸發
editHandler:function(e){
//取出按鈕的accessKey屬性 在一開始渲染畫面就設定相對資料列順序
let index=e.target.accessKey;
//透過順序對應Vue customerList取出相對的客戶資料
this.curCustomers=this.customerList[index];
//console.log(currentCustomers);
//HighLight資料的相對列
//先行移除原先挑選列的class
$('tbody tr').eq(app.rowIndex).removeClass('rowHight');
//使用選擇器挑選標籤 子標籤 eq(順序) 呼叫addClass Method動態加入class=""
$('tbody tr').eq(index).addClass('rowHight'); //選取tbody內所有的tr(所有列物件)
//將相對列進行管理
app.rowIndex=index;
//TODO 啟動對話盒 編輯相對列物件
$('#editDialog').dialog(
//初始化物件設定(抬頭/寬度/按鈕(s)/強佔式對話盒)
{
title:'客戶資料編輯',
modal:true,
width:360, //按鈕設計
buttons:[
{
text:'更新',
class:'btn btn-primary',
click:function(){
//TODO 進行非同步處理更新後端資料
}
},
{
text:'關閉',
class:'btn btn-danger',
click:function(){
//關閉對話盒
$('#editDialog').dialog('close');
}
}
]
}
);
//進行編輯畫面的渲染
}
}
,
//當Vue完成掛載之後 引發事件..將JS變數list內容指派給Vue物件資料模組customerList
mounted:function(){
//將list變數內容指派給Vue資料物件模組customerList
this.customerList=list;
console.log(this.customerList);
}
}
);
//掛載到特定id去
app.$mount('#app');
</script>
</body>
</html>
已經成功在您的 HTML 中添加了一個編輯對話盒,使您能夠編輯客戶資料。您使用了 jQuery UI 的 dialog 方法來創建這個對話盒。這是一個很好的方法,可以讓您輕鬆編輯客戶資料。
JavaScript 代碼中有一個更新按鈕,但目前它尚未連接到後端以進行實際的數據更新。當用戶單擊更新按鈕時,您可以添加一個 AJAX 請求,將修改後的客戶資料發送給後端,然後在後端處理該數據,執行相應的數據更新操作。確保後端 API 可以處理此類請求。
測試http://localhost:8080/customers/allcustomers

按關閉顯示紅色按鈕
修改看看:有顯示同步
REST架構風格:
新增一個Package
顯示
新增一個檔案
顯示
新增的CODE
package com.tzu.service;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
//設計一個RESTful Service
@RestController
public class HelloService {
//提供一個回應字串訊息 查詢作業(GET)
//produces 決定Http Response Header Content-Type
@GetMapping(path="/api/hello/helloworld/rawdata")
public String helloWorld() {
return "<font size='7' color='red'>您好</font>";
}
}
使用 Spring Framework 的 RESTful 服務。這個服務定義了一個 GET 請求的接口,當你訪問 /api/hello/helloworld/rawdata 路徑時,它會回傳一個字串訊息。
具體來說,@RestController 標註用於將這個類別宣告為 RESTful 控制器,並 @GetMapping 標註定義了一個 GET 請求的處理方法,當訪問 /api/hello/helloworld/rawdata 時,它將回傳 <font size='7' color='red'>您好</font> 這個 HTML 字串。
你可以使用你的瀏覽器或 API 測試工具來訪問這個端點,並查看它的回應。
請確保你的應用程序已正確配置,以便能夠執行這個 RESTful 服務,包括 Spring 框架的配置、URL 映射等。
改後端CODE加入此Package
package com.tzu.myweb;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.ComponentScan;
@SpringBootApplication
@ComponentScan(basePackages = {"com.tzu.controllers","com.tzu.config","com.tzu.service"})
public class MywebApplication {
public static void main(String[] args) {
SpringApplication.run(MywebApplication.class, args);
}
}
這段程式碼是 Spring Boot 應用程式的主類別 MywebApplication。讓我們來解釋它的功能:
@SpringBootApplication: 這是 Spring Boot 應用程式的入口點,它結合了多個標註,包括 @Configuration、@EnableAutoConfiguration 和 @ComponentScan。它表示這是一個 Spring Boot 應用程式,並且會掃描該類別所在的包及其子包以尋找 Spring Bean。
@ComponentScan: 這個標註指定了要掃描的基礎包。在這個案例中,它會掃描 com.tzu.controllers、com.tzu.config 和 com.tzu.service 這些包,以尋找 Spring Bean,這些 Bean 將被管理和自動配置。
public static void main(String[] args): 這是應用程式的進入點。當你執行這個應用程式時,它會啟動 Spring Boot 應用程式並初始化你的應用程式。
總的來說,這個主類別設定了 Spring Boot 應用程式,定義了要掃描的包,並啟動了 Spring Boot 應用程式。這是一個經典的 Spring Boot 應用程式的啟動點。
測試http://localhost:8080/api/hello/helloworld/rawdata
再改程式碼:
看API:https://docs.spring.io/spring-framework/docs/current/javadoc-api/org/springframework/web/bind/annotation/GetMapping.html
依照:MIME Type:https://metadata.teldap.tw/elearning/doc/MIME_Type.pdf
package com.tzu.service;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
//設計一個RESTful Service
@RestController
public class HelloService {
//提供一個回應字串訊息 查詢作業(GET)
//produces 決定Http Response Header Content-Type
@GetMapping(path="/api/hello/helloworld/rawdata",produces= "text/plain")
public String helloWorld() {
return "<font size='7' color='red'>您好</font>";
}
}
這是一個簡單的 Spring Boot RESTful Service 的程式碼,它對外提供一個 GET 請求端點 /api/hello/helloworld/rawdata,並返回純文字內容 "您好",Content-Type 被設定為 text/plain。
@RestController: 這個標註指示這是一個 RESTful 控制器,用於處理 HTTP 請求和回應。
@GetMapping: 這是一個簡單的 HTTP GET 方法的註釋。它將 /api/hello/helloworld/rawdata 映射到 helloWorld() 方法。
produces = "text/plain": 這個部分指定了 HTTP 響應的 Content-Type 為純文字 (text/plain)。這表示回傳的內容將被視為純文字。
helloWorld() 方法: 這個方法將回傳 "您好" 作為純文字內容。
簡單來說,當你對這個端點發送 GET 請求時,它將返回純文字 "您好"。這在 RESTful 服務中很常見,通常用於提供簡單的文本或資料。
測試顯示就是文字的設定:http://localhost:8080/api/hello/helloworld/rawdata
謝謝大家收看![]()
